Créez votre page d’accueil, méthode 1
Par défaut, la page d’accueil d’une galerie photo Piwigo montre la liste des albums racine. Si cet affichage ne vous convient pas, vous pouvez créer votre propre page d’accueil personnalisée. Il y a 2 méthodes : soit créer une page additionnelle et le présent billet détaille cette méthode, soit créer des blocs dynamiques et nous verrons cette méthode dans un futur billet.

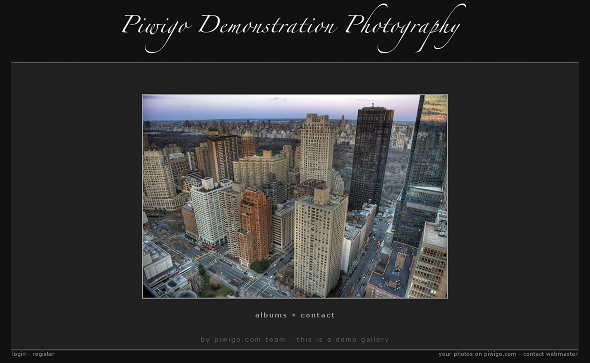
Page d’accueil de la démo1 sur Piwigo.com
L’idée est d’obtenir une page d’accueil au contenu libre, ce qui permet d’obtenir un résultat comme sur la démo1.
1) installez et activez les plugin Additional Pages + Extended Description sur l’écran [Administration > Plugins > Gérer]
2) ouvrez l’écran [Administration > Plugins > Additional Pages] pour créer une nouvelle page
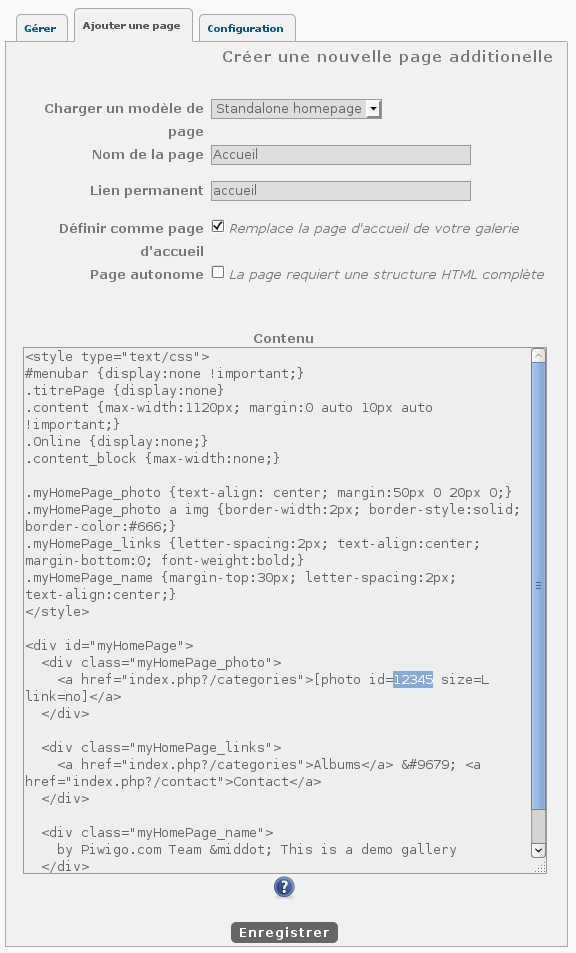
3) donnez comme titre“Accueil” (pas très original mais sans équivoque). Choisissez le modèle de page “Standalone homepage”.
4) Si le plugin FCK Editor est activé, désactivez le en bas à droite du champ “contenu” FCK Editor On/Off.
5) dans le “contenu” on trouve [photo id=12345…] : il faut changer le 12345 par l’identifiant numérique de la photo que vous voulez en page d’accueil. Il faut donc ajouter cette photo sur votre galerie Piwigo, dans n’importe quel album (on pourra cacher l’album a posteriori) puis éditer la photo pour trouver son identifiant numérique dans l’administration.
6) adaptez le contenu, remplacez “by Piwigo.com Team” par “Mon nom d’artiste”.
7) cochez l’option “Définir comme page d’accueil”

Créer une page d’accueil avec Piwigo
Si vous gardez le lien “Contact”, alors il faut activer le plugin Contact Form.

Bonjour
Juste une question : comment est ajouté le titre tout en au de la page en gros caractère ?
D’avance merci
Georges
Il s’agit d’une image dont la couleur de fond est identique à la couleur de fond du thème Stripped (#101010) avec un texte en police Zapfino. L’image est envoyée dans la galerie comme n’importe quelle photo puis utilisée dans la bannière, à paramétrer sur l’écran [Administration > Configuration > Options > Principale].
Bonjour,
Un petit souci, la photo d’accueil n’est pas centrée à l’écran mais alignée à gauche. Comment résoudre le problème ?
Merci
Et voilà, il manquait du code HTML (pourtant la bonne version était sur le blog). J’ai ajouté quelques règles CSS, mieux adaptées au thème GrumDark II pour bien centrer le tout.
bonjour,
je n’arrive pas a affiché l’image que j’ai choisi pour ma page d’accueil au format web size . lorsque j’affiche l’image dans ma galerie je n’ai plus la fonctionnalité “copier l’adresse de l’image” alors que je l’ai sur les miniatures et sur l’affichage hd !
merci de votre aide.
Voilà, nous sommes intervenu sur votre galerie http://guillaumefick.piwigo.com :
1) en copiant la bonne adresse de la photo sur la page d’accueil
2) en adaptant légèrement le modèle de la page pour mieux convenir au thème Sylvia
Bonjour,
Pour moi, l’image est trop à droite.
Merci de votre aide
Là vous êtes passé sur le thème Stripped donc c’est bien centré. Mais si vous utilisez un thème comme dark ou Sylvia, il faut ajouter une règle CSS dans la page (dans le bloc ):
#theCategoryPage .content {
margin: 20px auto !important;
width: 1000px;
padding-bottom: 15px;
}
Cela donne par exemple http://guillaumefick.piwigo.com (en Sylvia à l’heure actuelle)
Hello, moi non plus ma photo ne s’affiche pas ……. en plus tjs les débuts de phrases en minuscules alors que sur ma page admin ils sont en majuscules.
Merci de votre aide.
Bonjour Didier Cortini, qui n’est pas sur Piwigo.com mais qui utilise quand même Piwigo donc pour qui cette méthode de page d’accueil s’applique pleinement 🙂
L’adresse de la photo c’est plutôt http://www.didiercortini.fr/upload/2011/03/30/20110330193927-34542b80.jpg et non http://www.didiercortini.fr/picture.php?/222/category/28
Concernant les miniatures, c’est le thème Stripped qui force tout en minuscule. C’est une option désactivable sur [Administration > Configuration > Thèmes], lien “configuration” dans la boîte du thème Stripped.
Merci Pierrick,
Par contre la page s’affiche toujours pas en accueil …….
Il faut faire 2 choses :
1) écran [Administration > Configuration > Options > Principale], vider le champ “URL de la galerie”
2) dans l’édition de la page d’accueil, il faut choisir l’option “Définir comme page d’accueil”
Tout est fait, mais la page ne s’affiche tjs pas au bon endroit lol……….
Comment ça “pas au bon endroit” ? Quand je vais sur http://didiercortini.fr je tombe sur la page en question. C’est le bon endroit : c’est la page d’accueil.
Par contre, il faudrait mettre à jour votre plugin Additional Pages.
Oui effectivement autant pour moi.
Comment puis je enlever les photos aléatoires svp ?
Et ou puis je trouver cette police avec laquelle vous avez marquer ” Piwigo demonstration photography ” ?
Les photos aléatoires de votre page d’accueil, c’est un bloc PWG Stuff (à supprimer donc).
Sur http://demo1.piwigo.com nous avons utilisé la police Zapfino pour fabriquer la bannière graphique.
Merci pour tout Pierrick.
J’ai suivi la démarche, j’ai remplacé l’adresse de la photo comme indiqué (mais elle ne se présente pas sous la forme http:// … mais file:///K:/Temp/Panociel1-DSC_0027.jpg).
Je l’ai donc collée à l’endroit indiqué entre les deux ” “, j’ai fait Enregistrer et pfff ! tout s’est effacé. Je ne retrouve rien. Je suppose que le lien photo n’est pas bon, mais je pensais trouver trace de la page !!!
Bonjour Papryka,
En effet le lien n’est pas bon (vous avez dû faire un “enregistrer l’image sous” ou quelque chose comme cela) mais cela n’aurait pas dû faire disparaître la page pour autant.
Je vous ai mis en place une page d’accueil sur le modèle expliqué dans le billet (avec une légère modification comme pour Guillaume Fick plus haut afin de s’adapter au mieux au thème Sylvia)
Bonjour, ça avance petit à petit ! Maintenant, comment agrandir le titre de la page, changer de police ;
dans le bas de page, comment renvoyer “Contact” vers une adresse e-mail valide et non sur la page d’accueil ?
Je suppose qu’il faut utiliser le langage HTML pour modifier certaines lignes, mais n’étant pas expert, je ne sais pas lesquelles et je ne sais pas comment.
Merci
Pour le lien “Contact”, plutôt que de mettre un lien vers un page comme Contact il faut utiliser la syntaxe Contact. Mais attention au spam… les robots pourront trouver facilement votre adresse email et vous risquez d’être inondé de mails non sollicités. C’est à vous de décider.
Pour agrandir le titre de la page et changer sa police, cela se passe avec le plugin LocalFiles Editor, en ajoutant des règles CSS, comme par exemple:
#theHeader h1 {
font-size: 30px;
font-family: “Trebuchet MS”, sans-serif;
}
J’ai essayé ! Différentes polices ! Peut-être y a-t-il des problèmes de syntaxe ? (espace, retour à la ligne, …)
Je n’ai pas obtenu de modification du titre. Puis-je le descendre un peu ? Le rendre plus grand, ce doit être par font-size:
Pour font-family: faut-il en mettre plusieurs ??? (C’est ce que j’ai vu dans une doc !)
Merci d’avance
Pour descendre un peu le titre, il faut ajouter comme règle “margin-top:30px;” par exemple.
Pour le font-family, je m’aperçois en effet que le logiciel de blog a converti mes guillemets en guillemets “compliqués”, qui ne sont probablement pas appréciés par les navigateurs web pour une feuille de style CSS.
Bonsoir,
j’ai mis en oeuvre votre méthode. Cela fonctionne assez bien mais présente un gros désavantage -> La page d’Accueil du site n’est plus gérer convenablement.
Je m’explique, la page que l’on vient de créer, je vais le nommer “Page de couverture”.
La “page d’accueil ” devrait toujours être la page avec le menu Piwigo et le reste. Ceci n’étant plus le cas (c’est la page catégorie). Il n’est, par exemple, plus possible de masquer les albums sur cette “page d’accueil” -> de même, chaque fois que Piwigo demande si on affiche dans la page d’accueil tel ou tel block, ça n’a aucun effet (vu que l’on est dans la page catégories).
Existe t’il une autre méthode pour conserver le principe de “Page d’accueil” de Piwigo tout en pouvant créer une “Page couverture” ?
J’espère avoir été clair (au moins un minimum). 😉
Bonjour junior76,
Je ne suis pas sûr de bien comprendre le problème.
Par défaut, la page d’accueil dans Piwigo, c’est la racine des albums (dans PWG Stuffs, ça a encore l’ancien nom “racine des catégories” mais ça changera bientôt). On peut définir une page additionnelle comme étant la page d’accueil, et dans ce cas là, pour PWG Stuffs, on dissocie la page d’accueil et la racine des albums.
Est-ce vous voudriez en fait avoir 2 niveaux de page d’accueil ? Une première faite avec le plugin Additional Pages, l’autre en masquant le bloc principal grâce à PWG Stuffs ? (je vais bientôt faire un billet sur la méthode 2 : comment faire une page d’accueil avec PWG Stuffs).
Autre solution, c’est de faire comme sur http://www.photos.tarrajat.fr avec une page index.html et de préciser que l’URL de la galerie est ./index.php (astuce non applicable sur Piwigo.com)
La racine de site c’est :
http://www.monsite.net
La racine des catégories c’est :
http://www.monsite.net/index.php?/categories
Quand on cliques dans “Accueil” sur le fils d’arina, on arrive à la racine du site.
Quand on clique sur Albums dans Menu on arrive à la racine des catégories.
J’ai utiliser votre tutoriel, quand je cliques sur “http://www.monsite.net/index.php?/categories”, on a systématiquement la liste des Albums photos qui apparaît.
Dans PWG Stuffs, on peut demander à ce que le “Bloc principal” soit masquer sur la page d’accueil. Cette fonctionnalité ne fonctionne plus quand on utilise votre solution (et c’est normal car nous ne sommes plus sur la page d’accueil, mais sur la page des catégories).
Je suis désolé, ce n’est vraiment pas évident d’être clair.
Pour moi, c’est clair : vous voulez 2 pages d’accueil. J’avoue que Piwigo a été conçu pour ne gérer qu’une seule page d’accueil.
Par défaut, la page d’accueil est la racine des albums et oui, l’option “masquer le bloc principal” n’est effective que sur la page d’accueil et pas sur la racine des albums (sauf quand c’est la même page bien sûr).
Si vous souhaitez 2 pages d’accueil, comme dit dans mon précédent commentaire, il faut faire une page index.html, à la main et sans rapport avec le plugin Additional Pages, la déposer à la racine de votre site puis changer l’URL de la galerie en “index.php”. Au premier passage, les utilisateurs verront la page index.html, puis en cliquant quelque par sur la page (faites un lien vers index.php) ils arriveront sur la page d’accueil au sens de Piwigo.
Est-ce que cela vous semble clair ?
Bonjour,
Je démarre une galerie, et ne suis pas un fortiche…..
Je souhaiterai écrire en “bandeau haut” un titre permanent,
avec la police proposée ci-dessus: “Piwigo Demonstration Photography”.
Quelle écriture dois-je renseignée dans la bannière.
Si je veux bénéficier d’un choix de police de carractère: quel pluging dois-je insérer
avec Stripped de PIWIGO.
Merci pour vos réponses.
Bien cordialement,
louis PARIS
Bonjour Louis,
La police utilisée sur http://demo1.piwigo.com pour la bannière est Zapfino. C’est une bannière graphique, faite avec Gimp (logiciel gratuit et opensource, comme Piwigo) sur Mac (ni gratuit ni opensource par contre).
Bonjour, n’étant pas un spécialiste informatique , comment puis je faire pour centre la photo de ma page d’accueil ?
Merci d’avance.
Vous utilisez le thème Luciano, qui a une gestion assez spécifique de la colonne de menu. Vous êtes dans le même cas que http://mpy-photo.piwigo.com/
Pour centrer la colonne, éditez la page d’accueil en ajoutant cette règle CSS après le
Bonjour,
Je viens de commencer la création de mon site.
J’ai un souci au niveau de la photo de la page d’accueil.
Je souhaiterais que chaque fois qu’on ouvre le site on se trouve avec une photo aléatoire dans cette page d’accueil.
J’ai positionné les photos concernées (pour l’instant seulement 2) dans un album nommé PHOTOS PAGE ACCUEIL. Cet album porte la position id=1 dans la liste de mes albums.
En ce qui concerne l’édition de la page Plugin j’ai procédé à l’écriture ci-dessous :
[random album=1]
Mais sans succès, aucune image n’apparaît.
Merci de me guider.
Henry COFFANI
Bonjour Henry,
C’était quasiment bon. Il fallait simplement activer le plugin Extended Description. C’est lui qui “comprend” ce que veut dire “[random album=1]”.
A part ça, je me suis permis d’appliquer des changements sur votre bannière :
1) utilisation d’une “Google Web Font” qui est compatible avec tous les navigateurs et tous les systèmes d’exploitation (que ce soit Windows, Mac ou Linux). Je reviendrai sur cette technique dans un billet dédié sur le blog parce que ça remplace avantageusement une bannière graphique si elle ne consiste qu’à utiliser une jolie police d’écriture.
2) simplification du “titre de la galerie” car il ne doit pas être “htmlisé” : il est utilisé dans les sujets des emails de notifications etc.
Attention sinon car actuellement le thème par défaut (Pure grey) n’est pas le même que le thème de l’administrateur (clear). Ca se voit lorsque vous cliquez sur le lien “Déconnexion” de votre galerie.
Merci Pierrick,
– pour la rapidité de la réponse (surtout une veille de réveillon….)
– pour l’efficacité.
Cela fonctionne très bien.
Si j’ai bien compris je ne peux pas modifier le titre de la galerie par une écriture HTML. C’est dommage car je souhaite mettre le titre en police MISTRAL et plus grand qu’il figure ici.
Comment procéder….
Merci d’avance
Attention à ne pas confondre le titre de la galerie, en l’occurence “Henry COFFANI Photographies” et sa présentation dans la bannière des pages, qui elle est en HTML.
J’ai choisi une police “handwriting” au hasard parmi les polices proposées par Google sur http://www.google.com/webfonts : on peut en choisir une autre. Puis il faut adapter le plugin “add
element” et modifier les règles CSS avec le plugin LocalFiles Editor.Je déconseille vivement d’utiliser “telle quelle” la police Mistral sur un site web. Il y a de fortes chances que cela ne fonctionne pas (comme sur mon poste de travail principal par exemple). Avec une “web font”, cela fonctionnera partout et la bannière s’affichera de la même façon pour tout le monde. Pour agrandir la taille de la police, direction [Administration > Plugins > LocalFiles Editor], choisissez le theme “clear” (qui n’est pas le thème par défaut donc pas sélectionné par défaut) et changez le 36px en 50px par exemple.
Autre solution : fabriquer une image avec un outil du type Photoshop et l’utiliser comme bannière. Mais c’est moins bien en terme de référencement par les moteurs de recherche.
Je suis perdu……
Je suis allé dans “GOOGLE WEB fonts”.
J’ai choisi la police Mérienda un taille 36.
Que faut-il que j’écrive en HTML dans “add element” ou que faut-il que j’ajoute comme écriture dans celle qui existe déjà ?
Et puis que faut-il inscrire dans LocalFiles Editor comme règles CSS…?
Je connais trop peu de choses en HTLM pour m’en sortir.
Merci encore pour votre aide….
J’ai chargé le bon fichier CSS avec “add
element” et j’ai indiqué, dans LocalFiles Editor d’utiliser ‘Merienda One’ à la place de ‘Montiez’.Pierrick, merci pour tout.
ça fonctionne parfaitement
Bien cordialement et Bonne année 2012
Henri
Pierrick bonsoir,
Je viens encore solliciter quelques conseils pour la mise en page de mon site que je n’arrive pas à présenter comme je le souhaite….
Actuellement, j’ai une page “PRESENTATION” que j’ai créée en langage HTML à l’aide du Plugin PWG Stuffs. Elle apparaît sur le site à la suite de la page d’accueil, ce qui n’est pas trop gênant et à la suite des vignettes d’albums ce qui est plus embêtant car si le nombre de mes albums augmente, on ne la verra plus, à moins de dérouler l’ascenseur.
En fait je souhaiterais la voir sur une page indépendante à laquelle on accéderait par un clic sur le nom PRESENTATION placé dans un module de menu.
Je désirerais qu’après avoir cliqué sur le lien ALBUM de la page d’accueil, on arrive sur une page d’ALBUM comme actuellement et qu’on ait sur la gauche des modules encadrés.
Le 1er module (qui se nomme actuellement ADDITIONNAL PAGES) pourrait contenir les liens : ACCUEIL PRESENTATION INFORMATIONS CONTACS LIENS et pourquoi pas par la suite d’autres noms….
Le 2ème module serait celui des ALBUMS
Le 3ème, celui des INVITES avec TAGS RECHERCHES etc….
Le 4ème IDENTIFICATION
Je suis navré de vous posé tant de questions mais je tourne en rond, j’essaie pas mal de choses sans obtenir le résultat souhaité.
Merci encore pour votre aide
Bonjour Henry,
Ce que vous décrivez, c’est tout simplement le principe du plugin Additional Pages. Oubliez PWG Stuffs et créez une page “Présentation” dans Additional Pages. Son lien sera automatiquement ajouté dans le bloc “Additional Pages” (que l’on peut renommer) de la page des albums.
Dites moi si arrivez au résultat souhaité 🙂
Merci Pierrick,
Une fois de plus, vos explications étant claires, ça fonctionne parfaitement à présent.
bonjour,
je ne parviens à trouver a priori le bon endroit dans l’administration pour avoir le bon lien de la photographie à mettre sur page d’accueil…soit j’ai pas de photo, soit 1 vignette…
de plus ” albums & contact ” sont à la droite de la photo et pas dessous…
merci par avance pour votre aide…
cdt
Bonjour Lionel,
Ca tenait à “pas grand chose” : il manquait un guillemet pour fermet l’attribut “src”.
Est – il possible d’ajouter notre propre menu avec nos liens vers les différentes page de notre site mais qui partagerais le même style et templates que celle choisis pas dans galerie photo ?
en quelque que sorte je ne veux pas intégrer la galerie dans un site mais un site dans la galerie.
Bonjour Magicmimi,
Je dirais que pour cela il faut ajouter des liens dans le menu avec le plugin Advanced Menu Manager.
j’ai installé ma page additionnelle d’accueil mais n’ai pas réussi à y mettre la photo désirée alors que j’ai bien fait un copié collé de l’url de la photo
Je pense que c’est “remis d’équerre”, à confirmer 🙂
Bonjour,
Je n’arrive pas à rendre la photo de ma page d’accueil aléatoire.
Petite précision sans doute utile: je n’ai aucune connaissance en html…
Piwigo est formidable à utiliser mais les modifications ne sont pas toujours simples à mettre en oeuvre pour les profanes…
Bien cordialement,
François
Bonjour François, pour la photo aléatoire en page d’accueil, c’est expliqué sur http://fr.piwigo.com/blog/2011/07/07/une-photo-au-hasard-sur-la-page-daccueil/
Oui, nous sommes conscient que toutes les personnalisations ne sont pas toujours “simples” à mettre en oeuvre. Il s’agit d’un compromis à trouver entre la liberté de personnaliser sans limite en utilisant des standards comme HTML et CSS, et la simplicité “contrainte” avec des cases à cocher par exemple.
Bonjour,
je viens de suivre votre billet, ainsi que d’autres en parallèle, pour essayer de faire une page d’accueil personnalisée.
J’ai bien ma page qui répond quand je rajoute /page/accueil à l’adresse mais lorsque j’accède au site directement (ou avec le lien accueil du fil d’ariane), je n’arrive pas dessus.
En sachant que je n’ai pas la zone URL de la galerie dans les options de configuration et que j’ai bien activé la case pour qu’elle remplace la page d’accueil de la galerie.
Vous auriez une idée ?
Merci d’avance et encore félicitation pour le super travail que vous fournissez avec Piwigo !
Petit ajout, j’ai également ajouté $conf[‘gallery_url’] = ”; dans le fichier local/config/config.inc.php.
Merci d’avance
Surtout pas, ce paramètre n’a aucun rapport avec l’utilisation d’une page d’accueil personnalisée.
Bien, je l’ai remis à sa valeur d’origine qui est l’adresse du site.
Et j’ai également essayé en supprimant la directive précédente mais rien n’y fait.
Du coup, j’ai essayé avec le chemin complet de la page désirée (/page/accueil), du coup, ça fonctionne quand je clique sur le lien accueil en haut de la page des albums mais pas quand on arrive sur le site …
A suivre
Sur l’écran d’édition de la page d’accueil, il faut cocher l’option “Définir comme page d’accueil”.
C’est déjà fait mais ça n’a rien changé …
A moins que ça ne soit pas celui-ci dont vous parlez :
http://www.devatom.net/public/Divers/copie_add_page_piwigo.png
Bonjour,
j’aimerai avoir en page d’accueil la dernière photo en date . Est ce possible simplement
merci pour ce script .
Bonjour,
Non désolé, on ne peut pas afficher “facilement” la dernière photo ajoutée dans la galerie. Je vais discuter avec le développeur du plugin Smart Albums pour réfléchir à une solution quand même, j’ai une petite idée.
Ben voilà ce que je cherchais…
Par contre petit soucis, j’ai pris stripped (par défaut)…
quand je crée une nouvelle page d’accueil, je charge un modèle (standalone homepage) et ensuite dans le contenu, pour insérer une image, au lieu du script nous avons [photo id=12345 size=L link=no]
il manque , enfin moi je dis ça… je ne dis rien ;), d’ailleur peut être que je me trompe, ça nous oblige à chercher la solution.
Le plugin Additional Pages a changé depuis l’écriture de ce billet dans le blog. Il faut activer le plugin Extended Description (comme je vous l’ai indiqué par email) et choisir le bon identifiant de photo.
Oups, promis je vais y arriver 😉
désolé j’étais tellement dans le blog que je n’ai pas vu l’email arriver !
très bonne idée ce blog !
Encore merci à vous et à toute l’équipe pour ce que vous faite 😉
Merci Alex, d’ailleurs j’en ai profité pour mettre à jour ce billet, parce qu’avec Piwigo 2.4, c’est devenu plus simple de créer sa page d’accueil.
Merci !
J’ai cherché un moment , la photo ne s’affichait pas. J’avais lu trop vite les explications
Attention bien installer les deux plugins
Additional Pages évidemment
Et celui là que j’avais “zappé”
Extended Description
Merci pour votre travail.
@+JF
Et oui JF. Je ne vais pas vous cacher que vous n’êtes pas le premier à oublier Extended Description. Du coup, c’est plutôt nous (Piwigo) qui devons nous remettre en cause. Je ne sais pas encore comment faire techniquement, mais il faudrait faire en sorte que l’erreur soit impossible.
Bonjour,
Je teste actuellement Piwigo et je trouve que c’est une application vraiment bien faite. Bon travail.
J’ai toutefois une question : est-il possible de faire passer le lien vers ma page d’accueil dans le bloc par défaut “Menu” plutôt que de le laisser dans le bloc “Pages additionnelles” ? J’ai installé le plugin “advanced menu manager” mais il ne permet apparemment pas cette manipulation…
Bonjour Kantoche,
En effet il n’est pas possible de déplacer le lien à cet endroit dans le menu :-/ Après pour un menu 100% personnalisé, autant créer des liens avec Advanced Menu Manager (et là on y met ce que l’on veut).
Bonjour à tous.
DdtDdt, j’ai suivi tes conseils de lecture: très instructifs! J’ai donc placé une page d’accueil contenant une photo unique ainsi que quelques personnalisations au niveau du texte. J’ai suivi les instructions, cela ne m’a pas semblé trop difficile… Merci du conseil.
Maintenant j’ai 2 petits soucis:
-J’aimerai réduire la taille de la photo de cette page d’accueil; J’ai remplacé la taille de la photo qui était L par défaut par M, mais cela n’a apparemment rien changé…
– j’ai essayé de changer la taille et la police du titre en rajoutant le css
#theHeader h1{
font-size:30px;
font-family:”Calibri”, sans-serif;
}
comme j’ai cru le comprendre dans une réponse faite dans les commentaires de la page que tu m’as indiqué, je crois en suivant les instructions, mais sans succès…
Ai-je zappé quelque chose?
Cordialement
Bonjour,
Je viens de créer une page d’accueil avec la procédure donné plus haut, mais je n’arrive pas à faire apparaitre la photo souhaitée. Il apparait toujours [photo id=76 size=L link=no] alors que j’ai remplacé 12345 par l’identifiant numérique de la photo; 76 en l’occurrence.
D’où cela peut-il venir ?
Merci d’avance.
Je pense que vous avez trouvé la solution (puisque cela fonctionne bien maintenant). Je parie que le plugin Extended Description n’était pas activé. C’est une “erreur” très très fréquente (il faudrait sans doute que Piwigo fasse en sorte d’activer automatiquement ce plugin ou au moins prévenir de façon évidente sur l’écran d’édition de la page)
bonjour, j’ai un souci, j’ai voulu à mon tour avoir une page d’accueil (que j’ai pu créer, mais dont l’image ne veut pas se montrer 😉 )
pourriez-vous me dire ce qui ne fonctionne pas???
bonne soirée 😉
mu
c’est ok, j’avais oublié d’activer le plugin Extended Description 😉
Bonjour,
Malgré l’installation des plugin additionnal page et extension description. La photo de la page d’accueil ne s’affiche toujours pas. Pourriez vous m’aider s’il vous plait.
Bonjour,
En allant sur votre site, je vois bien la photo d’accueil, donc je pense que vous avez trouvé la solution 🙂
Merci pour ces explications.
Cela permet de donner à sa galerie une identité.
Félicitations à Piwigo pour ce travail.
Merci beaucoup pour ces explications !
Une autre piste si vous avez un problème d’interprétation du shortcode relatif à “extented description” pour afficher une image ou un carrousel. Ne pas cocher “Page autonome La page requiert une structure HTML complète” sans quoi cela ne marche pas non plus.
Bonjour
Pourquoi faut-il s’il vous plaît désactiver FCKEditor ?
Merci
Il faut désactiver FCKeditor pour pouvoir éditer le code html. N’hésitez pas à contacter le support si vous avec des questions !