Démo Piwigo, version 2015
La démo sur Piwigo.com avait été préparée en 2010 pour les premiers pas de Piwigo.com. En 5 ans, Piwigo a beaucoup évolué et les photos présentes ne permettaient pas d’illustrer correctement les nouvelles fonctionnalités. Par exemple les tailles multiples et l’adaptation aux écrans à haute densité de pixels (type Retina). Elle avait donc besoin d’un sérieux rafraîchissement. C’est chose faite, grâce à vous !
Nous avons fait appel à une poignée d’utilisateurs Piwigo.com pour qu’ils partagent quelques unes de leurs photos dans cette démo Piwigo. Les retours ont été excellents, immédiats et volontaires ! Sincère merci aux participants : Annie Cardon Koscielniak, C. Mangeot, Jacques Curtil, Dom & Pat, Patrick Gerby, Mathieu Alemany, Michel Kolb, Milo, Olivier Estebe, Remi Vacher, Bob de Graffenried, Manuel Eychenne (vestigesdelaube.fr et mphotos.fr).
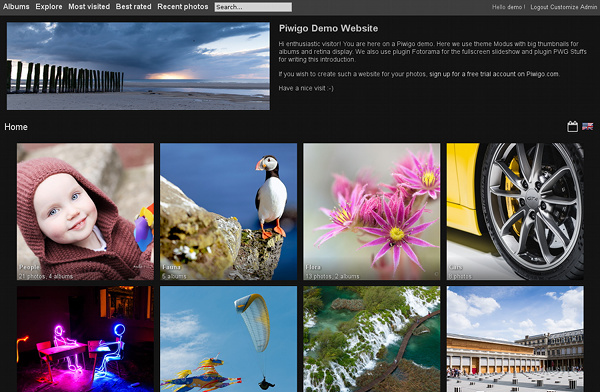
Cette démo utilise le très populaire thème Modus, le plugin Fotorama et PWG Stuffs pour afficher le message de bienvenue. Les 3 autres démos vont également utiliser ces photos et changer d’habillage dans les prochains jours.
Dans les prochains mois, nous allons préparer des évolutions pour qu’il soit plus simple de participer à cette démo en proposant des photos directement depuis votre Piwigo ! L’idée étant que cette démo soit continuellement mise à jour. Cela donnera envie d’y retourner et donnera de la visibilité aux participants. On en reparlera ici même lorsque ce sera prêt.
Merci à tous !


Joli coup de jeune !
J’aime beaucoup l’idée de la démo “participative”.
Super !
Le haut de la page d’accueil ressemble étonnement à la mienne (http://mmoy.piwigo.com/). Si ce n’est pas une coïncidence, je suis flatté ;-). Sinon, je suis flatté aussi parce que ça veut dire que j’ai bon goût ^^.
Je pense que ma version est meilleure sur certains points :
* Choix aléatoire de l’image (c’est discutable, mais moi j’aime bien)
* Responsive design. Dans ma version :
– L’image se redimensionne pour prendre la moitié de l’écran quelque soit la largeur (La version de la démo est jolie sur un écran large, mais avec une fenêtre de 400 à 500 px de large, ça n’est pas très beau, et sur un écran de smartphone l’image dépasse vers la droite).
– L’affichage en 2 colonnes est abandonné sur les petits écrans
– J’utilise du CSS conditionnel pour charger la bonne résolution d’image en fonction de sa taille
(bon, et je me suis amusé avec du parallax scrolling mais c’est vraiment une coquetterie)
J’ai en projet de rendre mes hacks plus génériques et de les incorporer directement à PWG Stuffs (un type de bloc “Une image au hasard” qui affiche l’image en remplissant le bloc, et une option “désactiver le multi-colonne à partir de X pixels”), mais pour l’instant je n’ai pas la bande passante pour ça :-(. Mais si ça intéresse du monde, n’hésitez pas à piocher dans mon code pour en intégrer à la démo, faire à ma place ce que j’ai en projet pour PWG Stuffs, ou à me harceler pour que je me motive pour le faire ;-).
Bonjour Matthieu,
Ce n’est pas du tout une coïncidence. Personnellement, j’adore ta personnalisation de Piwigo !
Oui, tes CSS conditionnels m’intéressent. Je vais regarder comment tu as fait. (perso le parallax je suis pas fan, après le premier effet “wahou”, je trouve que ça n’a pas trop d’intérêt)
[…] projet fait suite à la refonte de la démo Piwigo.com en 2015. La récupération des photos des contributeurs enthousiastes avait été manuelle, donc […]