Mise à jour du 13 décembre 2012 : depuis le passage en Piwigo 2.4, nous avons simplifié la gestion de la page d’accueil avec cette méthode (utilisation de la balise [photo], du modèle de page et du plugin Extended Description).
Par défaut, la page d’accueil d’une galerie photo Piwigo montre la liste des albums racine. Si cet affichage ne vous convient pas, vous pouvez créer votre propre page d’accueil personnalisée. Il y a 2 méthodes : soit créer une page additionnelle et le présent billet détaille cette méthode, soit créer des blocs dynamiques et nous verrons cette méthode dans un futur billet.

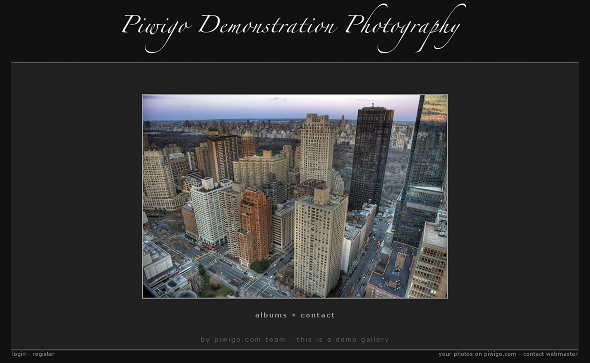
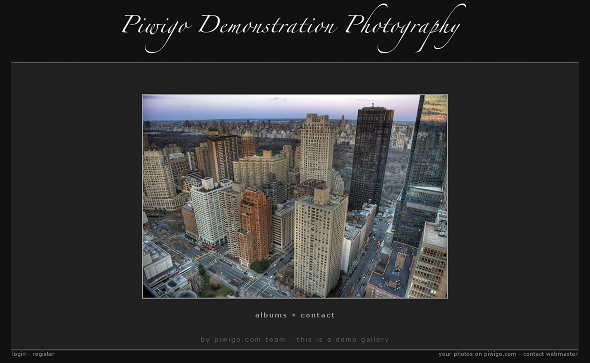
Page d’accueil de la démo1 sur Piwigo.com
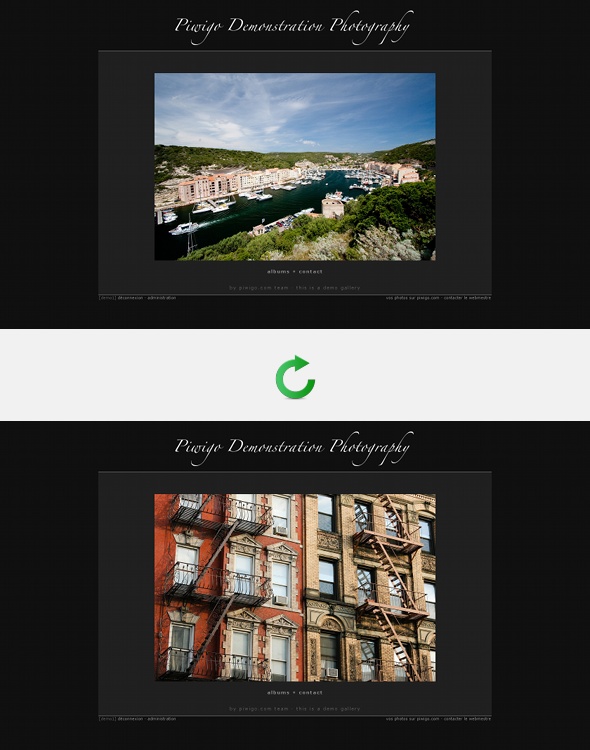
L’idée est d’obtenir une page d’accueil au contenu libre, ce qui permet d’obtenir un résultat comme sur la démo1.
1) installez et activez les plugin Additional Pages + Extended Description sur l’écran [Administration > Plugins > Gérer]
2) ouvrez l’écran [Administration > Plugins > Additional Pages] pour créer une nouvelle page
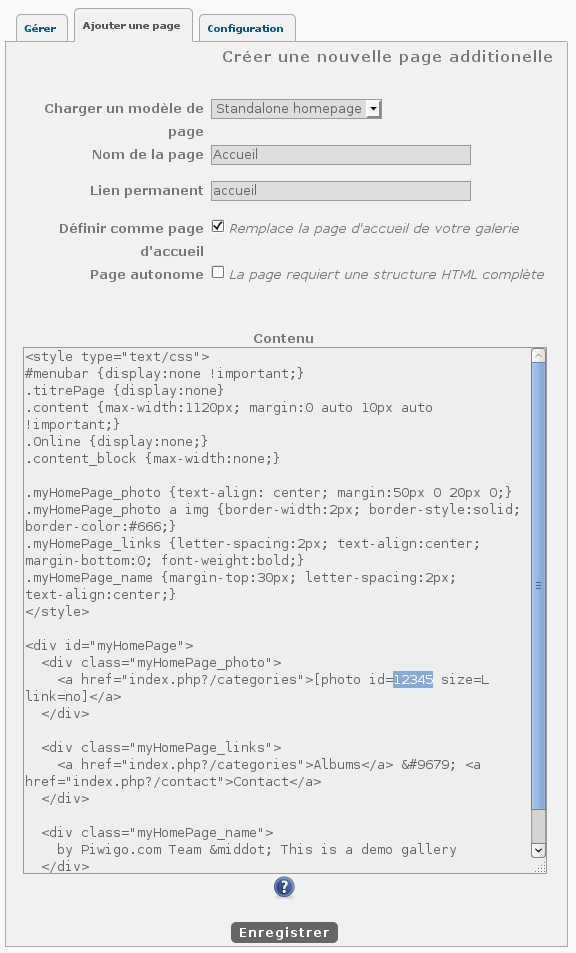
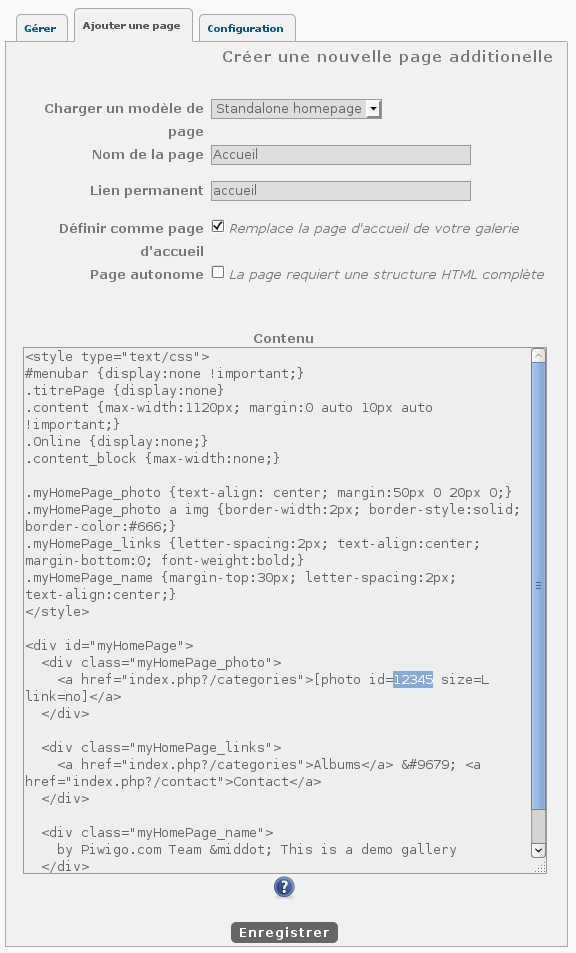
3) donnez comme titre“Accueil” (pas très original mais sans équivoque). Choisissez le modèle de page “Standalone homepage”.
4) Si le plugin FCK Editor est activé, désactivez le en bas à droite du champ “contenu” FCK Editor On/Off.
5) dans le “contenu” on trouve [photo id=12345…] : il faut changer le 12345 par l’identifiant numérique de la photo que vous voulez en page d’accueil. Il faut donc ajouter cette photo sur votre galerie Piwigo, dans n’importe quel album (on pourra cacher l’album a posteriori) puis éditer la photo pour trouver son identifiant numérique dans l’administration.
6) adaptez le contenu, remplacez “by Piwigo.com Team” par “Mon nom d’artiste”.
7) cochez l’option “Définir comme page d’accueil”

Créer une page d’accueil avec Piwigo
Si vous gardez le lien “Contact”, alors il faut activer le plugin Contact Form.